PageSpeed Insights の指標の一つ。
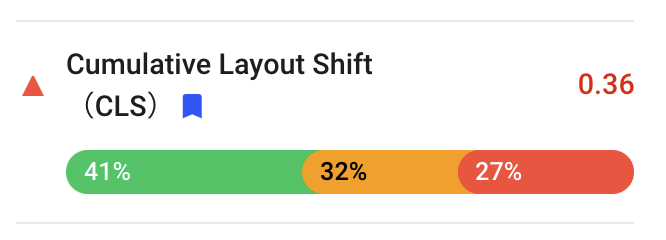
Cumulative Layout Shift (CLS)
web.dev:https://web.dev/cls/
web.devのページに以下の記載がある。
CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
→予期せぬレイアウトの変化について、個々のレイアウトシフトスコアの合計を測定
What is a good CLS score? #
To provide a good user experience, sites should strive to have a CLS score of less than 0.1. To ensure you’re hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
0.1以下がよいとのことだけど… つらたん。

上記キャプチャのサイトはおそらく以下の2点で指摘が入っている。
①img要素のwidth height の記述がないためにレイアウトが定まってなくてレイアウト変更が発生している
②transitionを使ったアニメーションでフェードインしてくるようなアニメーションだったりが採用されている
②はもはや表現に関連するところでどうにもしようがないので(無駄な演出になっていないかは考える必要があるが考えた上でなら)、①を対処してどう変わるか。
プロダクション環境へのデプロイに手順がしっかりあるサイトなので、おって改善の数値は掲載しまっす。