WordPressの関連性の高い記事(Related Post)を表示させるプラグインはいくつかあるけど、Related Postsがメジャーなものの一つかと。
Related Postsプラグインのメリットは
- 関連性のアルゴリズムが割とゆるいので指定した件数がばしっと最初から表示される
- サムネイル表示やタイトルのみ表示、サムネイル表示も複数テーマがあるなどデザインの選択肢が多い。一部cssも独自に設定できる
- クリックに関する統計情報が閲覧できる
だが、デメリットとして表示場所が本文記事直下に固定されており、プラグインファイル自体をいじらないと場所が変えられないこと。
ここがほぼ致命的で非常に残念なところ。
でもこの点について不満がなければ総合的には一番よいと思う。
Related PostsプラグインのデメリットをどうにかするにはYet Another Related Posts プラグインを使うのがよい。
Yet Another Related Postsのメリットは
- 関連性のアルゴリズム設定が細かくできる
- サムネイル表示やタイトルのみ表示、カスタマイズ表示の3種類選べる
- を表示したい場所に埋め込むことで好きなところに表示できる。
Yet Another Related Postsのデメリットは用意されているテンプレが微妙であること。
サムネイルの表示も縦横比がおかしくなるタイプなので残念。
だけど、ウェブ制作者であれば「カスタマイズ表示」をいじることでほぼコントロールできるのでRelated Postsプラグインに勝っていると思う。
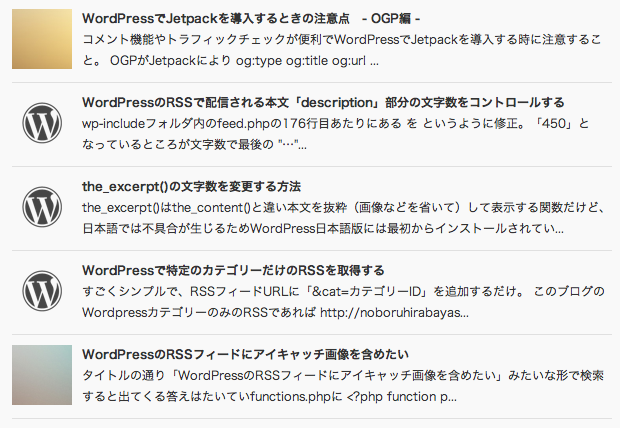
今回はRelated Postsのサムネイル表示テーマのひとつである「Modern」をYet Another Related Postsで実現する。

↑こんな感じに。
初期設定
インストール後、「表示設定ウェブサイト用」で「カスタム」を選択し「テンプレートの移動」をうながされるので指示に従い、再度「カスタム」を選択。
これでテーマ内に Yet Another Related Posts 用のphpファイルが移動された。
テンプレートファイルは「Thumbnails」を選び、保存。(結局テンプレートをいじるので本当はどれでもいい)
あわせて、表示したい場所に
<?php related_posts(); ?>
を予め記載しておく。
yarpp-template-thumbnail.phpをカスタマイズ
テンプレートファイル「Thumbnails」はテーマ編集内にあたらしくできたyarpp-template-thumbnail.phpが該当。
デフォルトでは
<h3>Related Photos</h3> <?php if (have_posts()):?> <ol> <?php while (have_posts()) : the_post(); ?> <?php if (has_post_thumbnail()):?> <li><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail(); ?></a></li> <?php endif; ?> <?php endwhile; ?> </ol> <?php else: ?> <p>No related photos.</p> <?php endif; ?>
となっており、この状態の問題点はアイキャッチ画像の設定がない記事は無視されてしまうこととアイキャッチ(サムネイル)画像しか表示されないこと。
これらをクリアしてRelatedPostsの見た目と一緒にするべく以下の通りカスタマイズ
<h3>関連性のある記事</h3> <?php if (have_posts()):?> <ul> <?php while (have_posts()) : the_post(); ?> <li class="clrfx"> <div class="related_leftbox"> <?php if (has_post_thumbnail()): ?> <a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail(array(70,70)); ?></a> <?php endif; ?> <?php if (!has_post_thumbnail()): ?> <a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><img src="/wp-content/plugins/yet-another-related-posts-plugin/default.png" width="70" height="70" /></a> <?php endif; ?> </div><!-- /.related_leftbox --> <div class="related_rightbox"> <h4><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a><!-- (<?php the_score(); ?>)--></h4> <p><?php the_excerpt(); ?></p> </div><!-- /.related_rightbox --> </li> <?php endwhile; ?> </ul> <?php else: ?> <p>No related photos.</p> <?php endif; ?> </div><!-- /.related_list -->
13行目がアイキャッチ画像の設定がない記事の場合のサムネイル表示についてで、Yet Another Related Postsをインストールした際に上記のようなパスに

この画像が追加されているので今回はそれを使用。別でオリジナルでも構わないんだけど。
cssは一応このブログのですがこんな感じ。↓
/*関連記事関係*/
.related_list h3 {
font-size:115%;
margin:20px 0 20px 0;
}
.related_list h4 {
margin:0px 0 7px 0;
font-weight:bold;
}
.related_list p {
line-height:1.6;
margin:0;
}
.related_list ul {
width:100%;
margin:0;
padding:0px 0px 30px 0px;
}
.related_list ul li {
list-style:none;
text-align:left;
width:600px;
margin:0 0 10px 0;
border-bottom:solid 1px #cccccc;
padding:0 0 10px 0;
}
.related_leftbox {
width:100px;
float:left;
text-align:left;
}
.related_leftbox img {
padding:1px;
border:solid 1px #ffffff;
}
.related_rightbox {
float:right;
width:500px;
text-align:left;
}
結果として
Related Posts = 簡単でレイアウトもばっちしだけど表示場所が...
Yet Another Related Posts Plugin = 表示場所選べるけど、デフォのレイアウトが微妙。でもカスタマイズ性高くてウェブ制作者はこっちが便利よ
でした。